1 min to read
Bulle d'aide avec jQuery et BeautyTips
 Je suis actuellement en mission chez un client pour lequel je fais des développements Sharepoint 2007.
Une des webparts à développer devait contenir un genre de menu avec un tableau d’icon et lorsque l’utilisateur passe la souris sur un icon un sous menu apparait.
Je suis actuellement en mission chez un client pour lequel je fais des développements Sharepoint 2007.
Une des webparts à développer devait contenir un genre de menu avec un tableau d’icon et lorsque l’utilisateur passe la souris sur un icon un sous menu apparait.
Une solution envisageable pour cette webpart est de simplement ajouter des contrôles de type Menu (asp.net) et de créer les menuitems nécéssaires. L’inconvénient majeur de cette solution c’est que ce pu* de contrôle c’est de la m** et qu’il génère plein de table dans le rendu html. Du coup pour customiser le designe c’est la misère. J’ai donc cherché un moyen de remplacer cela par quelque chose de plus propre, donc un bon petit plugin jQuery.
J’ai finalement utilisé un plugin de jQuery nommé BeautyTips qui permet d’afficher des bulles d’aide style google map. Ce plugin est pas mal fait, et laisse une bonne liberté au niveau du rendu et des ses options. Je vous invite à aller voir les demos ici : http://www.lullabot.com/files/bt/bt-latest/DEMO/index.html
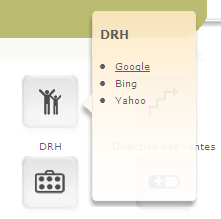
Pour finir voici une petit capture du rendu de ma webpart. A noté que la bulle a des angles arrondis, un petit dégradé jaunatre transparent et tout ça avec un html est très propre :
Titre
- lien 1
- lien 2
- lien 3